この記事はShiftallのプロジェクトに関わるメンバーが日替わりでブログを更新していくアドベントカレンダー企画の24日目です。その他の記事はこちらのリンクからご覧下さい。
アドベントカレンダー2019
https://blog.shiftall.net/ja/archives/tag/adventcalendar2019/
メリークリスマス、カイです。街はすっかりクリスマスイブの様相を呈していますが、空気を読まないShiftallは本日が忘年会です※。
※社員アンケートの結果一番投票が多かったためであり、特別な意味はありません。
来週には2020年になるというこのタイミングでこの1年を振り返ると、公私ともに一番大きな思い出は10年以上身につけたいと思いつつ敵わなかったプログラミングの道に一歩踏み出したことです。
といってもできることといえばJavaScriptを使って、「画面クリックしたら表示が変わる」レベルですが、そのレベルでも実際に手を動かすことでそれなりにサービスっぽいものを作れるようになったのはとても感慨深い思い出でした。
そんなプログラミングの超ド素人が、いまできる範囲の技術を駆使して社内向けサービスを作ってみた、というのが今回のテーマです。
経緯
アドベントカレンダー1日目でも紹介した通り、Shiftallオフィスでは1人の社員がまとめ買いしたものを実費で分けている「出店者」システムがあり、その中でもコーヒーについては2種類の店舗が出店しています。

Shiftallオフィスのキャッシュレス事情【1日目】 | Shiftall blog
https://ja.blog.shiftall.net/archives/1634/
支払いは基本的にキャッシュレスのみで、指定金額を設定したQRコードを読み取って支払ってもらうのですが、一部から「スマートフォンを持っていないときでもとりあえずコーヒーを淹れて後で支払いたい」「わざわざスマートフォンを取りに行くのが面倒」というお客さまの要望をいただき、「それなんとか手持ちのJavaScriptの知識でできないものかな」と考えはじめたのがきっかけでした。
着想
とはいえ自分ができるのはオフラインでのJavaScriptのみで、Web連携は未経験。どうやって作ったらいいものか……、と考えあぐねていたときに思い出したのが「匿名希望くん」の存在。
はじめまして、“匿名希望”です。【22日目】 | Shiftall blog
https://ja.blog.shiftall.net/archives/2249/
社内で公開されているソースを見ると、プログラムがGoogle Apps Scriptで動いており、サイト公開が不要で手軽そうであることに加えて、好きなメッセージを投稿してTypetalkへ投稿するという仕組みが想定しているプログラムに近いため、「きっと匿名希望くんをちょこっとカスタマイズしたらそれっぽくできるだろう」とプロジェクトをスタート。のちに匿名希望くんがjQueryで作られており、自分の持っている知識ベースではまったく参考にならなかったのもいい思い出です。
GASでWebサイトをセットアップ
まずは匿名希望くんのようにGASを使ってWebページを作るところから着手。これについては下記URLがとても参考になりました。この手順で進めていればほぼ問題なくページは公開できるはず。
Google Apps Scriptで最も簡単なWebページを作成して公開する
https://tonari-it.com/gas-html-web-page/
display: none;で疑似記事ページ
続いてWebページの構成。こちらはページを複数作るのではなく、1ページの中の項目をCSSで表示したり非表示したりするという方法でページっぽく見せています。
まずは非表示用のCSSとして下記をCSS内に記述。
.hidden {
display: none;
}
その後、index.html側でページとして見せたいエリアをsectionで区切り、sectionごとにidを設定した上で、最初に表示したいエリア以外にはすべて class="hidden" をつけて非表示にしておきます。
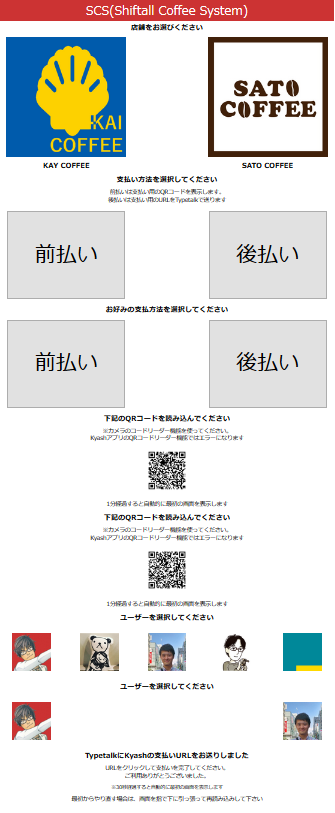
class="hidden"を一切付けないときの見た目がこれ。見出しのある部分ごとsectionで囲んで表示・非表示をコントロールしています。

実際のHTMLはこんな感じ。
<section id="kai-select" class="hidden">
<h2>支払い方法を選択してください</h2>
<h3>前払いは支払い用のQRコードを表示します。<br>後払いは支払い用のURLをTypetalkで送ります</h3>
<section class="menubox">
<div id="kai-prepaid">
<button>前払い</button>
</div>
<div id="kai-postpay">
<button>後払い</button>
</div>
</section>
</section>
あとはセクションごとつけておいたidをconstで指定、addEventListnerで「クリックしたらclass="hidden"をつける/外す」でページの見せ方をコントロール。1ページだけどページが遷移しているように見せています。
const kaiStore = document.getElementById('kai-store');
const kaiSelect = document.getElementById('kai-select');
kaiStore.addEventListener('click', () => {
main.classList.add('hidden');
kaiSelect.classList.remove('hidden');
});
Typetalk連携
前払いでQRコードを表示するだけであれば class="hidden" とaddEventListenerの組み合わせでなんとかなるのですが、問題は今回のテーマでもあるTypetalkへの連携。
前述の通り匿名希望くんはまだ自分が足を踏み入れていないjQueryで実現されており、これからjQuery調べるよりは手持ちのJavaScriptの知識でなんとかしたい、という思いでいろいろ調べたのですがあと一歩届かず、結局のところ同じJava始まりの人にサポートしてもらうことで、「google.script.run.withSuccessHandlerを使えばいけそう」ということがわかりました。
google.script.run.withSuccessHandlerについては下記URLをお読み下さい。というかJavaScript周り調べているとほとんどこのサイトがでてきてとても助かっております。
GASのWebアプリケーションでクライアント側JavaScriptを使うための基礎知識
https://tonari-it.com/gas-web-app-javascript/
今回は「画像をクリックしたらTypetalkに@でのID指定とKyashの決済URLを送る」が目的だったので、ユーザーアイコンにvalueでそれぞれのTypetalk IDを設定。addEventListnerで画像クリックしたときにgetAttributeで画像ごとのvalueを取得、その値を google.script.run.withSuccessHandlerを使ってgs側に投げるという動作にしました。
kaiKai.addEventListener('click', () => {
const typeKaiKai = kaiKai.getAttribute("value");
google.script.run.withSuccessHandler(function() {
}).postKai(typeKaiKai);
});
しかし初心者レベルでですが定数とか関数の名前つけるのすごい大変ですね……。最初適当に名前付けてたらあとで自分でもわからなくなったので最後に全部名前も見直しました。名前付けるだけで1冊雑誌が出るのも納得です。
話を戻して、gs側のコードはほぼテンプレート。先ほどのgoogle.script.run.withSuccessHandlerで取得したTypetalkのIDと固定のKyash URLをTypetalkに投稿する関数を作っておきます。
function postKai(personId) {
const options = {
'method' : 'post',
'contentType': 'application/json',
payload: JSON.stringify({"message":"@" + personId + " こちらのURLからお支払いください https://kyash.me/payments/【Kyashの決済URL】"})
};
UrlFetchApp.fetch('https://typetalk.com/api/v1/topics/【チャットルームのID】?typetalkToken=【Typetalkのトークン】', options);
}
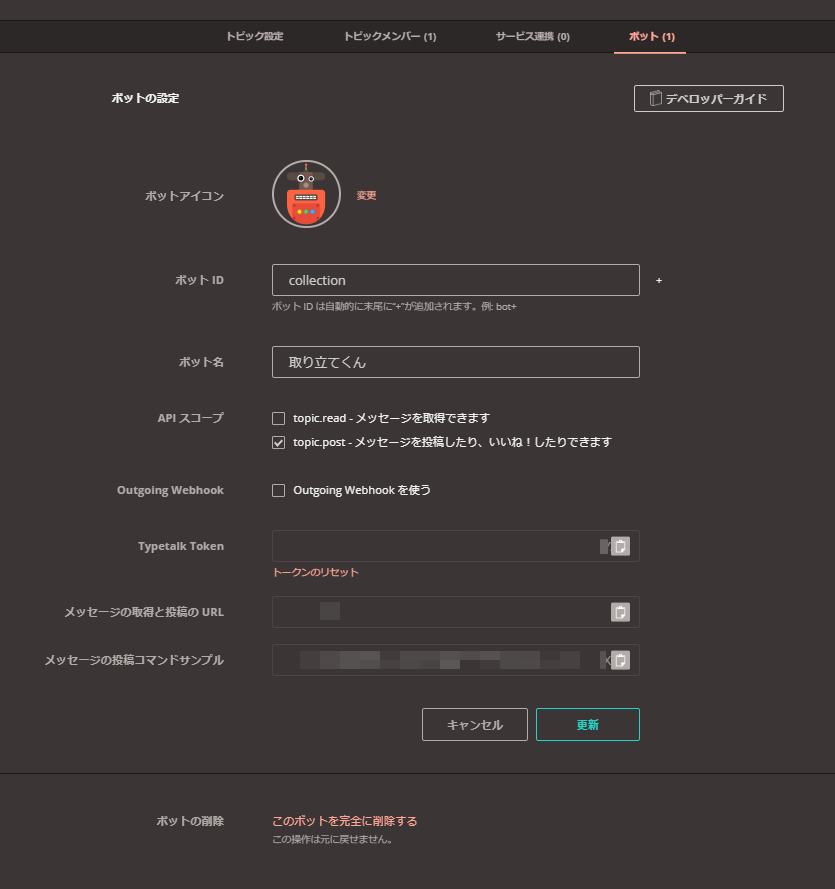
Typetalkの投稿ボットとAPIは、設定画面から簡単に作成できます。あとは該当のところをコピーして置き換えるだけ。

これで「画像をクリックしたら画像のIDを取得しつつgs側の関数を実行、gsの関数では取得したIDと定型文をTypetalkに投げる」という一連の動作が実現できました。
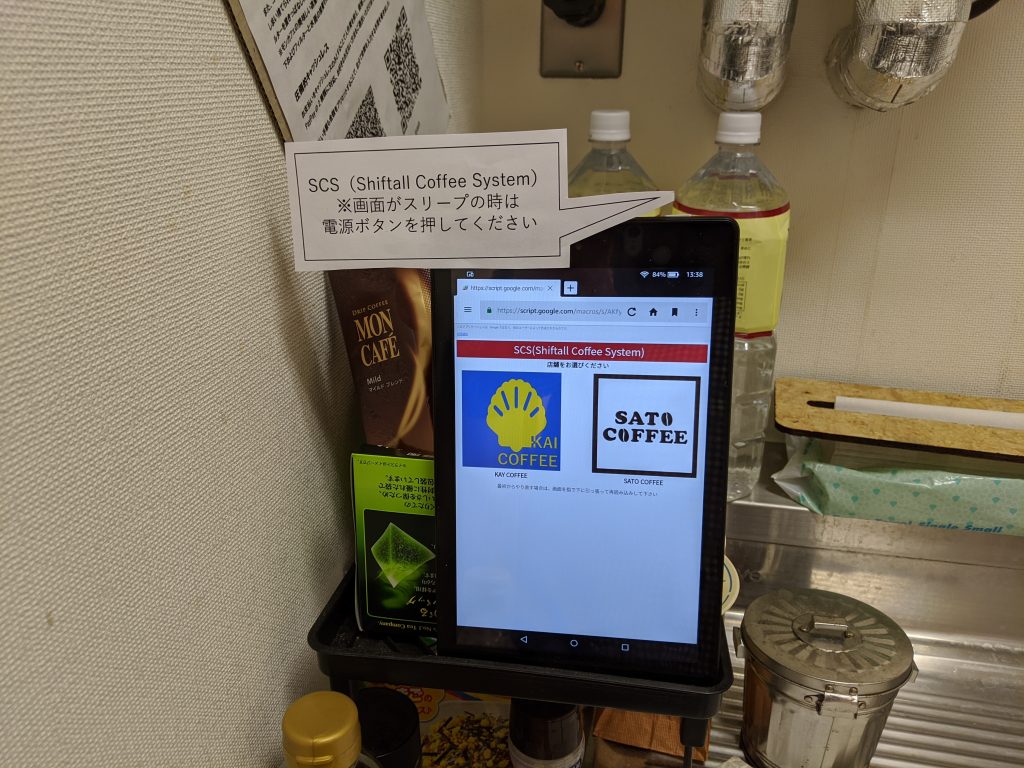
あとはコーヒー置き場の給湯室に、余っていたタブレットを注文専用として設置。古めの端末だとJavascriptが動作しなくて焦りましたが、AmazonのFire HDで標準搭載されているSlikブラウザで動いたのでほっと一息。そのうち給電環境も作ろうと思います。

実際の動作はこんな感じ。上記以外にも使いやすさ重視のため「操作が終わったら一定時間で最初に戻る」とかの動作も盛り込んでいます。
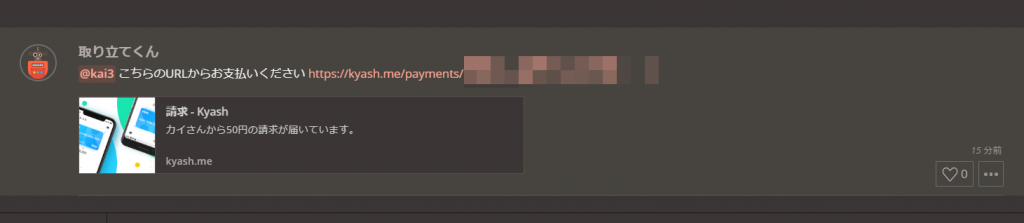
後払いを選択するとこんな感じで支払い用のURLが届きます。

実際に注文した人をスプレッドシートに記録、とかも考えたのですが、そもそもオフィス内のコーヒーは支払わずに持っていくのもできてしまうこと、Kyashアプリ側で履歴は取れること、まちがって操作したのも記録しちゃうとそれはそれで面倒、ということで、シンプルにURLを投げるだけの動作でいったん完成。この後ニーズがまた出てきたらいろいろ考えてみます。
今回は社内で使われているTypetalkを使いましたが、APIのところだけ変えればSlackにも応用できそう。API経由とはいえ「自分のプログラムをWeb上のサービスと連携する」というところまで自作できたので、また暇を見つけてなんか作ってみたいなと思います。
実際のところ自分が使えるコードはJavaScriptでも基本中の基本で、コード自体もかなり強引に書いているのでもっと美しくやる方法はいくらでもあるのですが、最低限の知識でもアイディアと力業でなんとかなるよ、というプログラミング初心者の参考になりましたら幸いです。
【人材募集中!】
Shiftallでは現在プロダクトマネージャーを募集しています。ご興味をお持ちの方は下記URLから募集要項をご覧下さい。Recruit – 株式会社Shiftall
https://ja.shiftall.net/recruit/
